 ぽけご
ぽけご「Googleマップは知ってるけど、マイマップってなんぞや?」
このような方は多いのではないでしょうか?
実は私もちょっと前までよく知らなかったのですが、ブログでWebの地図を活用して記事を作りたいなと考えているときに、Googleマイマップの存在を知りました。
使ってみて思うのですが、すごく簡単で超便利!!
早速ブログ記事にも活用してみたのですが、その記事がユーザーにすごく好評です。



今回の記事では、ブログ記事に地図サービスを活用したいと考えている方に向けて、
- Googleマイマップの使い方(ブログ導入事例)
- オリジナル地図の作成方法
- ブログに埋め込みする手順
上記について詳しく解説していきたいと思います。
この記事を最後まで読んでいただければ、Googleマップクオリティのオリジナル地図を活用して、ブログ記事を作成できるようになりますよ!
Googleマイマップとは?
Googleマイマップとは、Googleマップを活用して、自分だけのオリジナル地図が作れるGoogleサービスのひとつです。
- 自分だけのスポット情報が登録できる
- ルート情報を登録できる
- スマホからも利用できる
- 作成したマップを共有できる
- ブログ記事に埋め込みできる
Googleマイマップを活用することで、旅行先のオリジナル観光マップを作成したり、お気に入りのラーメン店を登録して、自分だけのラーメンマップを作ったりすることができます。
これらを簡単な手順で作成することができて、しかもブログに埋め込んで公開することもできるので、地図情報を活用したブログ記事を作成できるんです。
地図情報を取り入れて、読者にわかりやすく有益な記事を仕上げることができるので、ブロガーとしてぜひ活用したいツールといえるでしょう。
Googleマイマップの使い方(ブログ導入事例)
ここからは、Googleマイマップの使い方として、実際に私のブログで使っている事例をご紹介します。
実際の導入ページ紹介(ポケモンGO大阪梅田ガイド)
私のブログでGoogleマイマップを取り入れている記事は以下となります。
- 【ポケモンGO 大阪】梅田攻略マップ&エリアガイド
こちらの記事では、ポケモンGOを大阪梅田で実際に遊ぶときに、自身の経験から役に立つであろう、スポット情報やルート情報などを、ゲーム内のレイドジムと重ね合わせて登録をしています。
文字や写真だけで情報を伝達するよりも、地図上でも確認できるようにすることで、記事を見る読者も格段に内容が分かりやすくなりますし、情報の精度を高めることができます。
とくに現地ガイドという記事の性質上、スマホでアクセスして閲覧するユーザーが多くなるので、地図サービスが付随している利便性は高くなるのではないでしょうか。
ユーザーの反応と導入の効果
大阪梅田ガイドの記事の、実際のユーザーの反応はどんな感じなのでしょうか。
現時点でこの記事を公開して約4ヶ月ほどですが、ここまでのアクセス状況は以下の通りです。
- アクセス数:約3,300PV
- スマホユーザー率:約90%
- ページ滞在時間:約5分
9割のアクセスがスマホユーザーであり、それでいてページ滞在も5分と平均を大幅に超える時間で、じっくりと記事を読み込んでくれているユーザーが多いようです。
アクセス数も当ブログの規模感からすると大きいものであり、その一番の要因は、主要な検索ワードで1位を持続していることでしょう。
憶測でしかないですが、Googleマイマップを取り入れて、スマホユーザーのアクセス動向が良い結果となっていることで、検索エンジンの評価を得ているのかもしれません。
記事の性質上、ブログの収益化に貢献するような記事ではないのですが、それでもこのようにたくさんのユーザーに、活用してもらっていることはやはりうれしいですね!
Googleマイマップをブログに埋め込みする手順
ここからは、Googleマイマップでオリジナルの地図を作成し、ブログに導入するまでの手順についてご紹介していきます。
Googleアカウントでマイマップにログイン
以下のリンク先からGoogleマイマップにアクセスし、ご自身のGoogleアカウントでログインしてください。
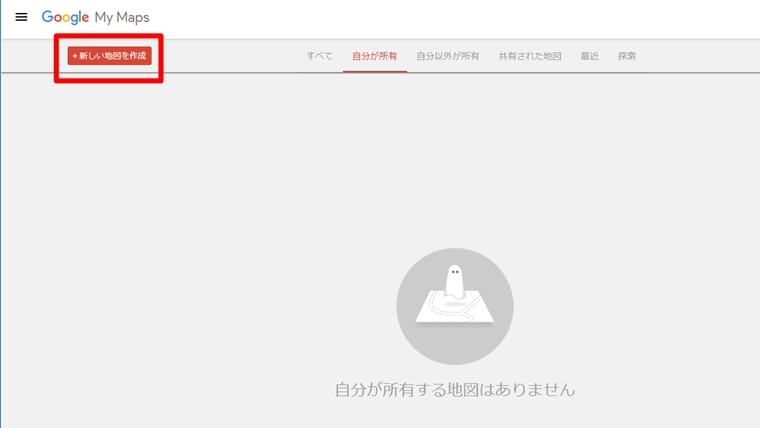
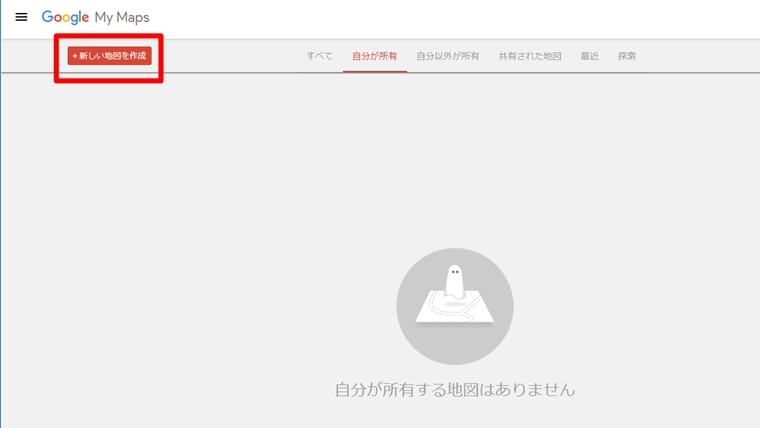
Googleマイマップの画面に切り替わりますが、最初は何もない状態です。オリジナルのマップを作成済みの場合は、この画面で各マップが一覧表示されます。
左上の「+新しい地図を作成」ボタンをクリックすると、地図の作成を行うことができます。


新しい地図を作成・保存
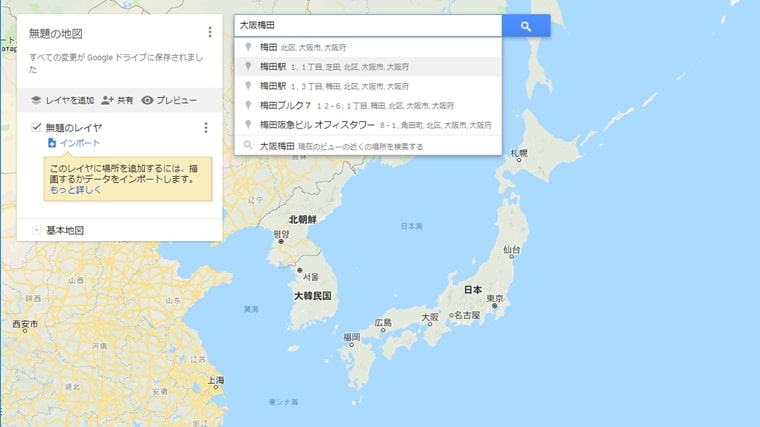
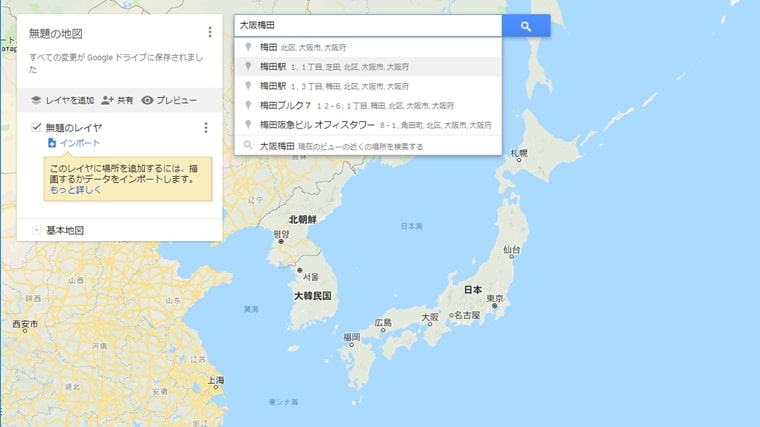
「+新しい地図を作成」ボタンをクリックすると、地図の作成画面に切り替わります。
通常のGoogleマップと同じように、まずは作成したいエリアを検索して画面表示します。


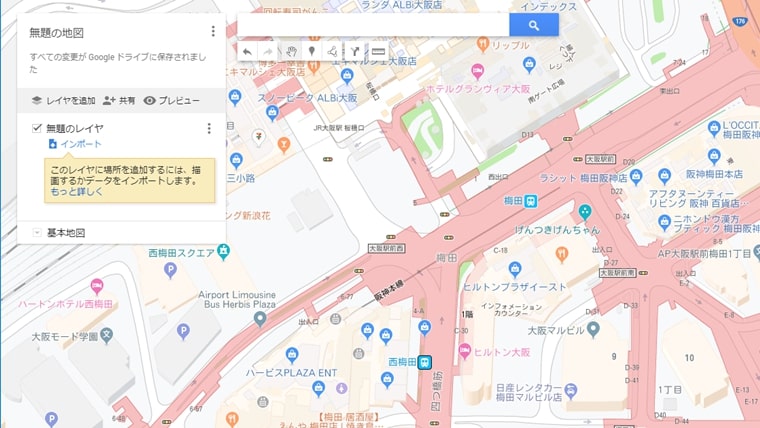
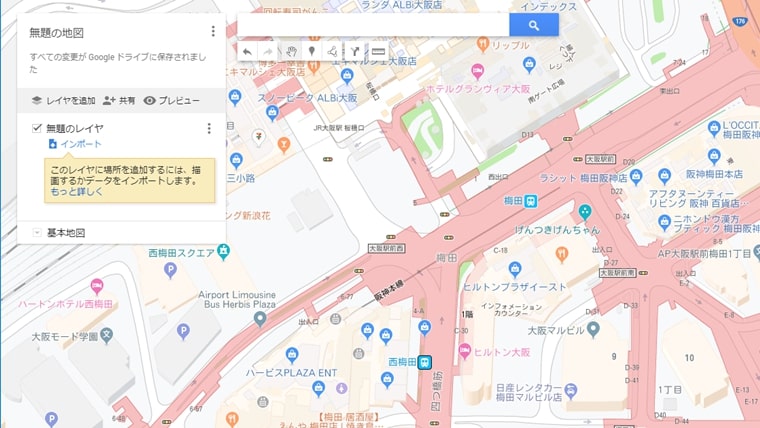
検索エリアが表示されました。ここからは自分のオリジナルスポットやルート情報などを登録していきます。


Googleマイマップ作成の基本操作をご紹介します。
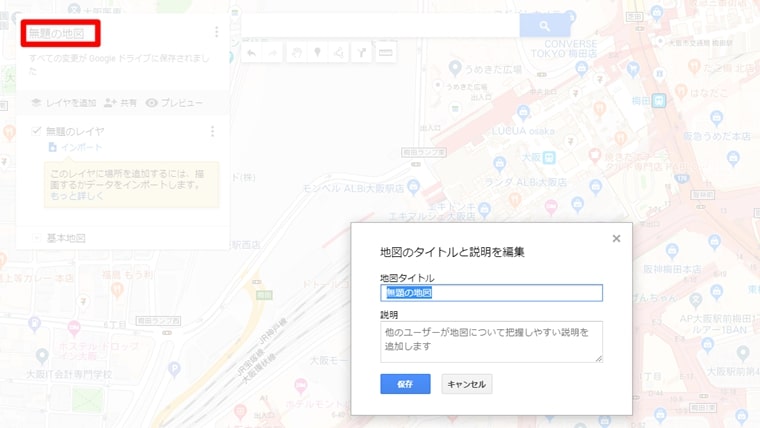
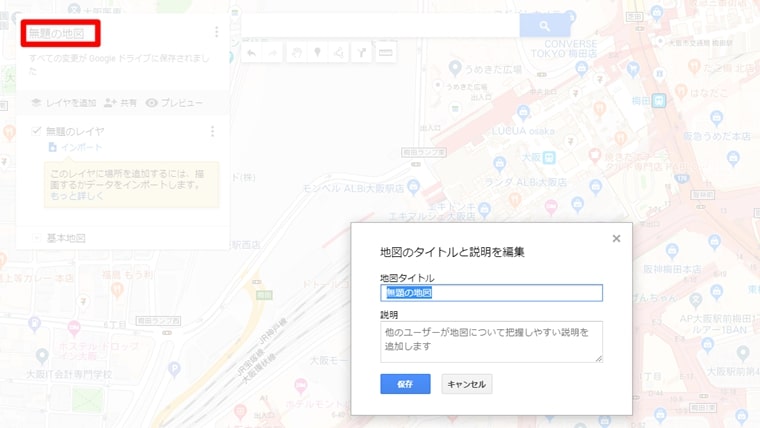
オリジナル地図の名前を設定
「無題の地図」となっているところをクリックすると、その地図の名称を設定することができます。


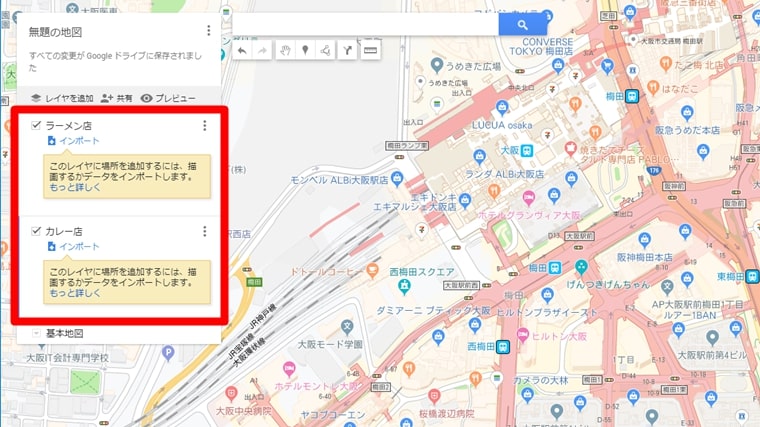
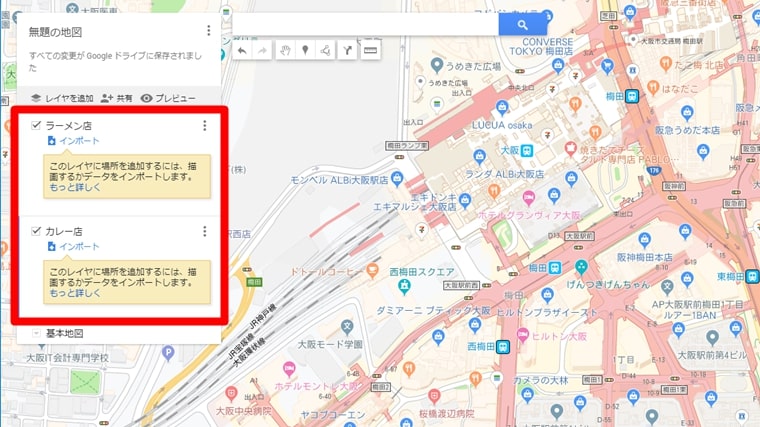
レイヤ設定
レイヤ設定とは、グループ分けと理解していただいてOKです。
例えば「ラーメン店」と「カレー店」で別のレイヤを設定して登録しておけば、それぞれで表示・非表示など切り替えることができるので、マップを使用するユーザーの利便性が向上します。


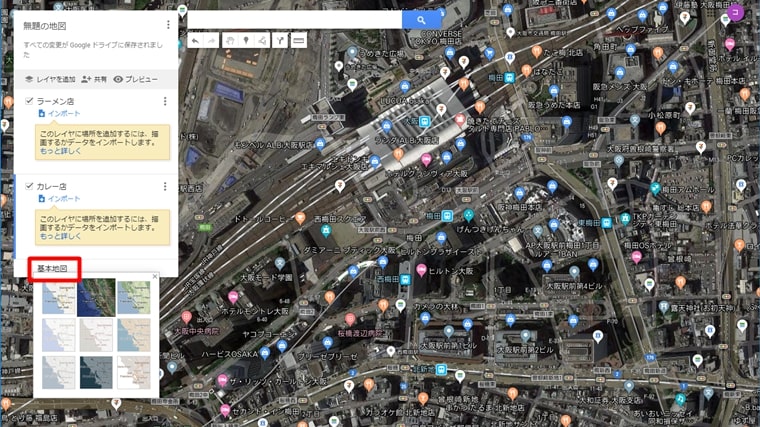
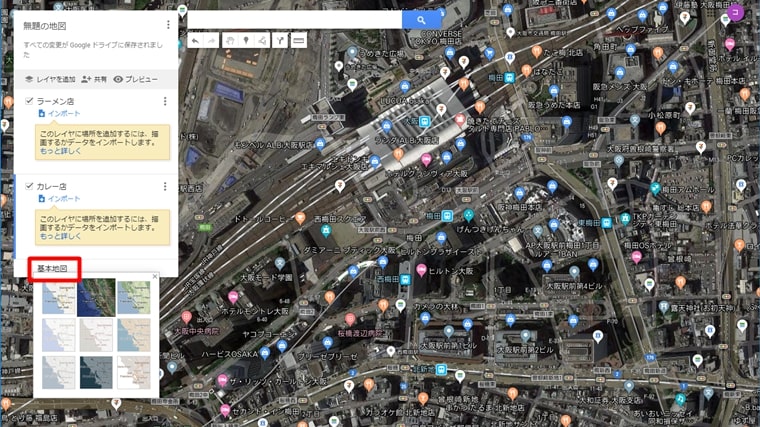
地図の表示パターン
「基本地図」を選んで、地図の表示形式を変更することができます。


スポットの登録
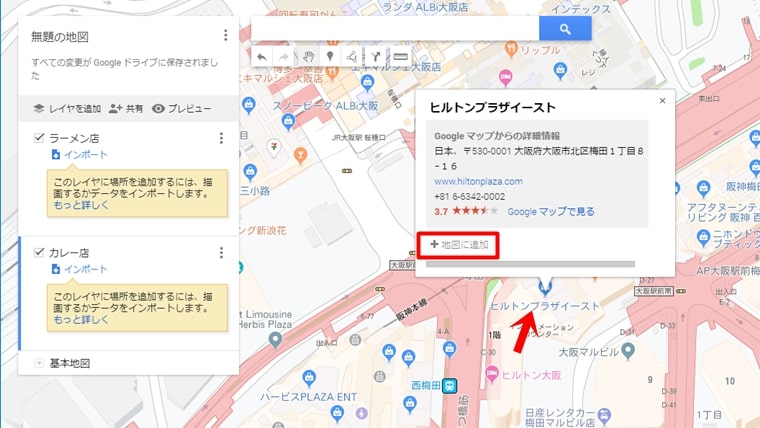
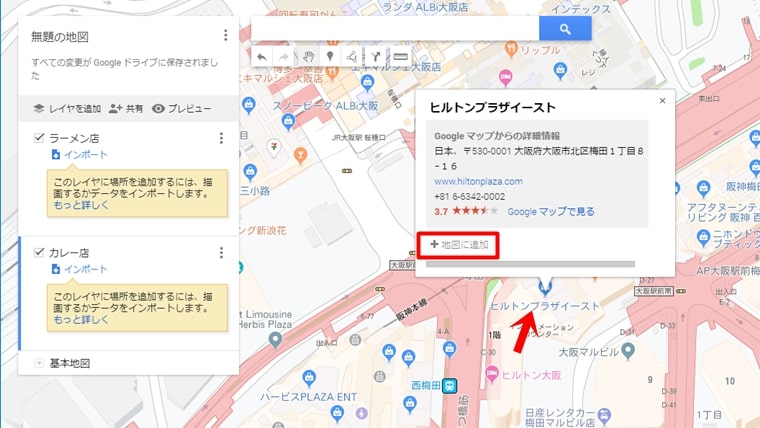
オリジナル地図のスポットとして登録するには、まず登録したいレイヤが選択されている状態で、地図上のスポットをクリックして、「地図に追加」を選ぶことで登録することができます。


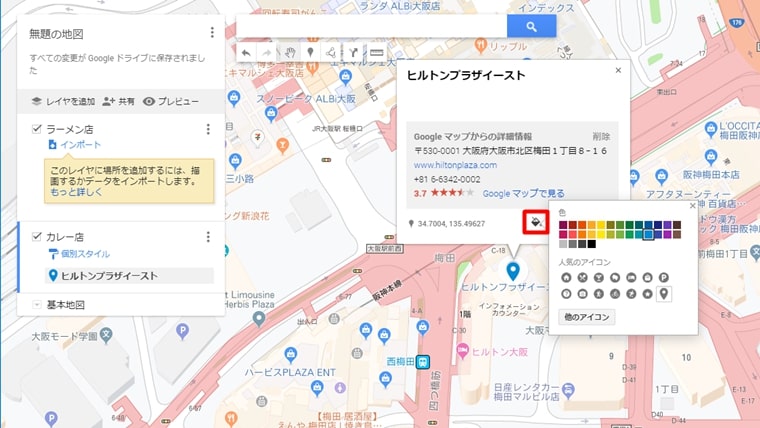
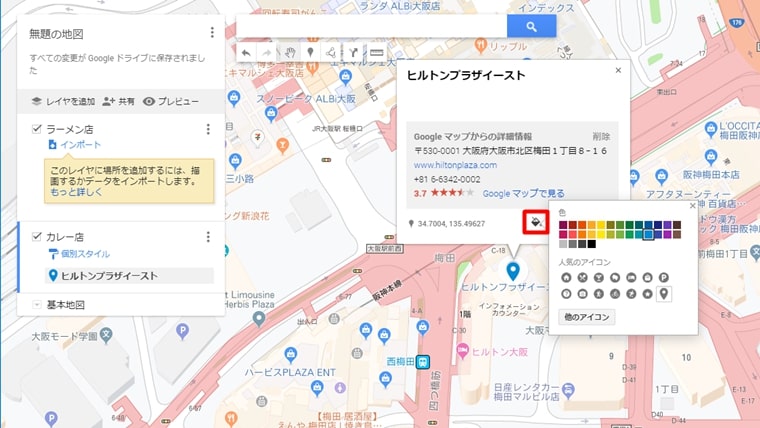
スポットのアイコンやカラーは自由に変更することができます。


Googleマップ上でスポットになっていない場合
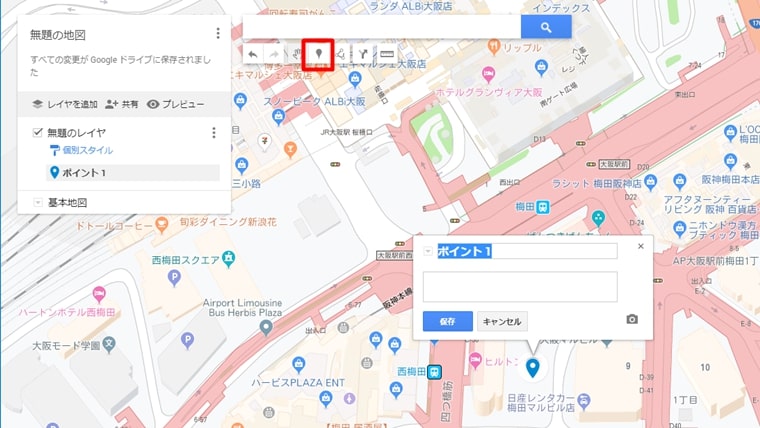
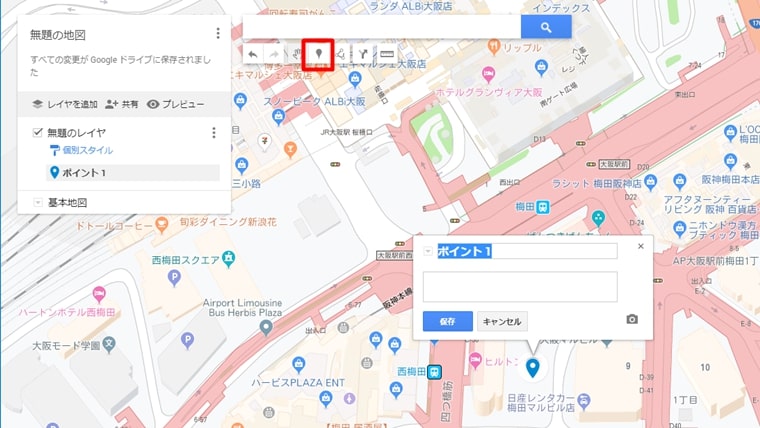
Googleマップ上でスポットになっていない個所を登録するときは、赤枠の「マーカーを追加」のアイコンを選択している状態で、好きな個所をクリックすると登録することができます。


スポットに写真や動画情報を追加する
スポットのカメラアイコンをクリックすると、スポットの写真や動画情報を追加することができます。


ここまでは基本操作のごく一部をご紹介しましたが、これ以外にも様々な使い方ができます。
直感的にわかる操作感になっていますので、実際にいろいろ試しながら、オリジナルの地図を完成させましょう!
作成地図の共有設定
作成したマイマップは3つの共有設定で使い分けることができます。
▼Googleマイマップの共有設定▼
| 特定のユーザー | 基本的に非公開です。自分が招待した特定ユーザーはマイマップを見ることができます。 |
|---|---|
| リンクを知っている全員 | Web上に公開されていますが、検索などでは表示されていないため、URLを知っている者のみがアクセスできます。 |
| ウェブ上で一般公開 | Web上に公開されて、検索などで表示されるのでだれでもアクセスできる状態です。 |
マイマップの共有設定は、赤枠の共有アイコンをクリックして設定変更することができます。


Googleマイマップをブログに埋め込みする
ここからは作成したマイマップを、ブログ記事に埋め込んで表示する方法をご紹介します。
まずマイマップをブログで公開するためには、共有設定が「ウェブ上で一般公開」になっている必要があります。設定変更しておきましょう。
基本的な手順は以下の通りです。
マイマップのHTMLをコピー
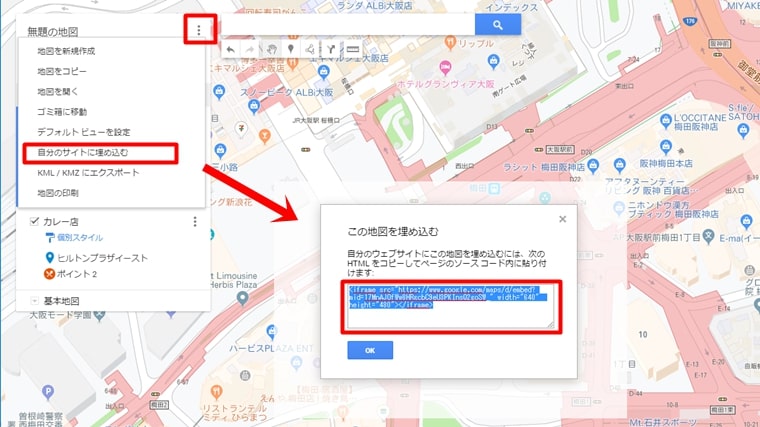
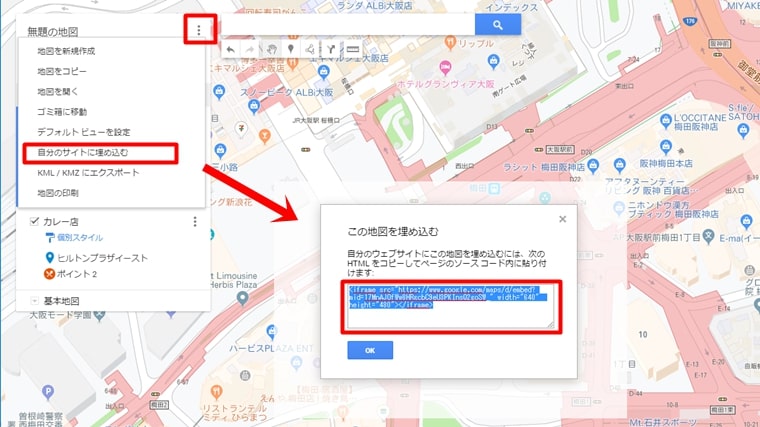
地図名の右にあるメニューから、「自分のサイトに埋め込む」をクリックして、表示されるHTMLをコピーします。


WordPressのテキストエディターで貼りつけ
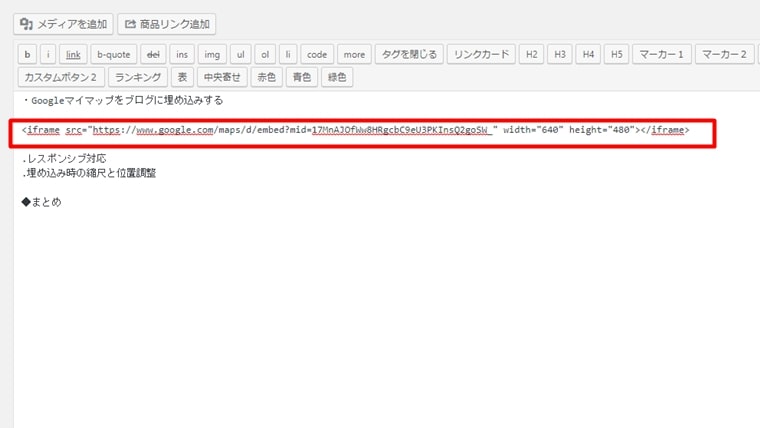
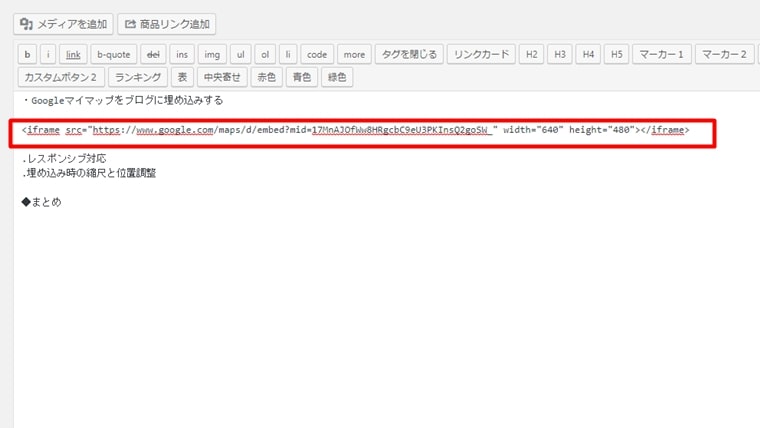
貼りつけしたい記事をWordPressのテキストエディターで開いて、マップを挿入したい個所にコピーしたHTMLを貼りつけします。


基本的にはこの操作だけでブログに表示されるようになります。
しかしデフォルトのHTMLでは、マップの表示サイズが指定されているので、スマホで閲覧した場合などは表示がくずれてしまいます。
どのデバイスでも正しく表示されるように、レスポンシブ対応させましょう。
レスポンシブ対応
レスポンシブ対応させるためのやり方は、以下の記事を参考にしましょう。
Googleマイマップでもやり方は同じです。
私は有料のWordPressテーマ「JIN」を使用していますが、この場合は以下の手順でOKでした。JIN以外の有料テーマを利用している方も、この操作で問題ないと思います。
- 追加css画面より記事にある16行のコードを追加
- マイマップ発行のHTMLを「<div class=”googlemap”></div>」で囲う
- 元発行HTML部分の「 width=”640″ height=”480″」を削除する
埋め込み時の縮尺と位置調整
ここまでの手順で、スマホでもしっかり表示されるようになったはずです。
しかし、マップの表示されている位置が微妙にズレていたりして、気になってしまうという方、あなたはきっとA型ですね?(笑)
私もA型人間なので、とても気になってしまいます。
そんな方は、以下の記事を参考にして、縮尺や地図の位置を調整してみましょう。
まとめ:Googleマイマップをブログで活用しよう!






今回はブログ記事で地図情報を扱うなら、ぜひ活用したいGoogleマイマップについて、実際の導入事例や地図の作成、ブログに埋め込みする手順などをお話ししました。
文字や写真だけで記事を構成するよりも、Googleマイマップを活用することで、読者にとって格段に利便性の高い、ブログ記事にすることができます。
今回の内容を参考にして、Googleマイマップのオリジナル地図を活用した、ブログ記事の作成にチャレンジしてみてください。
▼こちらも合わせてどうぞ▼

