 ぽけご
ぽけご当ブログはワードプレスを使って運営をしていますが、JINという有料のWordPressテーマを導入しています。
初心者ではじめるのに、いきなりテーマを買って導入する必要があるのかと思われるかもしれませんが、結論からいうと初心者だからこそ有料のWordPressテーマを導入した方がいいと思います。
今回は有料のワードプレステーマを導入するメリットや、JINの導入手順や設定に関することなどをお話ししたいと思います。
有料のWordPressテーマを導入するメリットとデメリット


ワードプレステーマにも無料のものと有料のものがありますが、有料のテーマを導入するメリットとデメリットは以下の通りです。
メリット
細かく項目を上げるといくつもありますが、まとめてしまうと、
設定に関することをほとんど気にせず記事作成に集中できる
これにつきると思います。
ブログをたくさんの人に見てもらおうと思えば、SEOやデザインの設定などに相当な時間を費やす必要があります。
有料テーマを導入することでこういったことにほとんど時間を費やすことなく、すぐにデザイン性に優れSEOに強いブログをはじめることができます。



SEO対策が施されている
サイトにSEO対策が施されていないと、ブログ記事が検索結果に反映されません。
せっかく作成した記事なのに、ほとんど誰にも読まれることなく埋もれてしまいます。
有料のWordPressテーマであれば、SEO対策を十分に考慮して設計されていますので、導入するだけでそういったことをあまり気にする必要もなく、ブログ記事の作成に集中することができます。
見栄えのよいサイトがすぐにできる
ブログ運営をはじめる上では、デザイン性のあるサイトにしたいと考えるものですが、自分でカスタマイズするにはHTMLやCSSの勉強をしたり、とても時間のかかる作業となります。
有料のワードプレステーマでは、汎用性が高くデザインに優れたテンプレートがいくつも用意されているので、いきなりデザイン性に優れた見栄えのよいサイトを立ち上げることができます。
カスタマイズする場合もかんたんに設定できる
ブログ運営を進めていくと、デザイン面や機能面でいろいろとカスタマイズをしていきたくなるものです。
有料WordPressテーマではそういったところも考慮されていて、管理画面から設定を変更するだけで簡単にカスタマイズできる機能が充実しています。
記事内のデザインやレイアウトの編集もかんたん
記事編集を行う上で、読みやすさや分かりやすさを高めるデザインやレイアウトの工夫も、有料WordPressテーマではあらかじめ用意されており、簡単に取り入れることができます。



サポート体制が充実している
ブログをはじめたばかりの頃はわからないことだらけで、ネットで調べてもよくわからないという場合もあると思います。
有料のWordPressテーマではサポート窓口が用意されているので、問い合わせてサポートを受けることができます。
▼困ったときはJINフォーラムのお世話になろう▼
[blogcard url=”https://jin-forum.jp/”]
デメリット
デメリットとしてあえて挙げるとすれば、有料であるという点くらいです。
有料のWordPressテーマは5,000円~15,000円くらいで販売されていますので、導入するための初期費用として必要です。
ただしブログで収益を得て、副業やビジネスとして取り組むつもりなのであれば、これはむしろ少なすぎる初期コストといえるのではないでしょうか。
同じレベルのWEBサイトを、制作会社などへ依頼して作成してもらうと、少なくても10万円以上はかかってしまいますし、WordPressブログを自分で同じレベルまでカスタマイズするとしたら、おそらく15,000円以上の時間コストを費やしてしまうでしょう。
つまり、デザイン性に優れたSEOにも強いサイトを求めるのであれば、有料のWordPressテーマを導入してサイトを立ち上げるのが、最もコストパフォーマンスがよいといえるのです。
有料WordPressテーマ『JIN』について


ここからは当ブログで利用している有料のWordPressテーマ『JIN』についてお話しします。
JIN(ジン)|真の使いやすさを追求したWordPressテーマ
JINの販売価格は14,800円となっています。
有料のWordPressテーマの中でも高価格帯に入ると思うのですが、一度購入すれば追加費用なしで、複数のサイトでJINを使ってOKなので、トータルで見ると安いと判断して購入しました。
実際にこのブログを始めてしばらく経ってから、このブログとは別に、もう一つ別ブログを立ち上げました。
2つ目のブログにも、JINをWordPressテーマとして使用していますが、こちらにJINを使用するのに一切の追加費用はかかっていません。
ビジネスとしてブログに取り組み、いくつかのサイトを立ち上げる可能性があるのなら、JINを導入しておくことが、最もコストパフォーマンスに優れているかもしれませんね。
JINの特徴については、以下で開発者のひつじさんと赤石カズヤさんが語ってくれていますので参照してみてください。
▼「JIN(ジン)」の特徴▼
[blogcard url=”https://jin-theme.com/feature/”]
JINの導入について
JINの導入手順
まず以下のページよりJINの購入を行ってテーマのダウンロードを行いましょう。
▼JINの購入とダウンロード▼
[blogcard url=”https://jin-theme.com/download/”]
続いてダウンロードしたJINのテーマをWordPressにインストールします。
インストール手順は下記を参照してください。
▼JINのインストール手順▼
[blogcard url=”https://jin-theme.com/manual/start/”]
JINのアップデートについて
必要に応じてテーマは随時アップデートされますので、以下のページをブックマークしておきましょう。
通常はWordPress管理画面で更新通知が来るのですが、なぜか通知されずに案内ページを見てアップデートに気づいて更新したということがあります。
その場合の手順もページ内に記載されていますが、チェックしていないと更新に気付けない恐れがありますので、1ヶ月に1度くらいは更新が来ていないか確認をした方がよさそうです。
▼JINのアップデート▼
[blogcard url=”https://jin-theme.com/update/”]
カスタマイズするために子テーマをインストールしておこう
WordPressテーマを自分なりにカスタマイズをしていったとしても、アップデートで更新をしてしまうと、カスタマイズした部分も更新で初期化されてしまいます。
子テーマを導入してカスタマイズを行えば、親テーマがアップデートされてもカスタマイズは初期化されませんので、最初に子テーマをインストールしておきましょう。
下記ブログで分かりやすく解説されており、私も学ばせていただきました。
▼参考ブログはこちら▼
[blogcard url=”https://vanblog.net/jin-childtheme/”]
JINの子テーマは下記よりダウンロードできます。
▼JIN 子テーマのダウンロード▼
[blogcard url=”https://jin-theme.com/jin-child-download-pages/”]
JINの設定
JINのいろいろな設定について、これまで私が実施したことを中心に以下にまとめてみました。
現状は記事を作成することに精いっぱいで、あまり細かなところまで設定はできておりませんが、参考にしていただけるところがあればうれしいです。
デザインの着せ替えについて
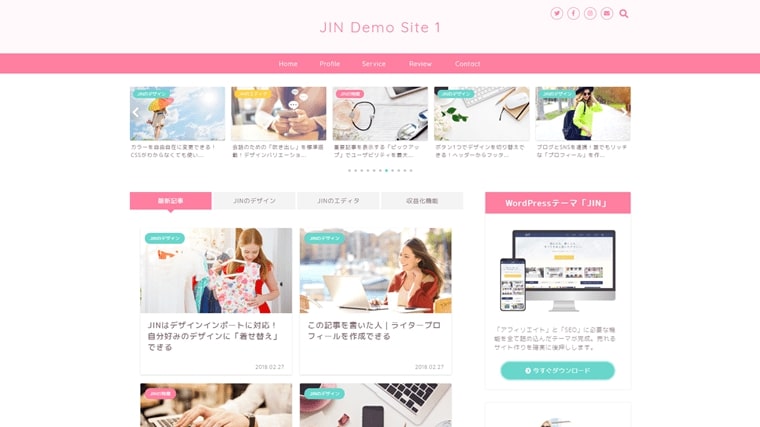
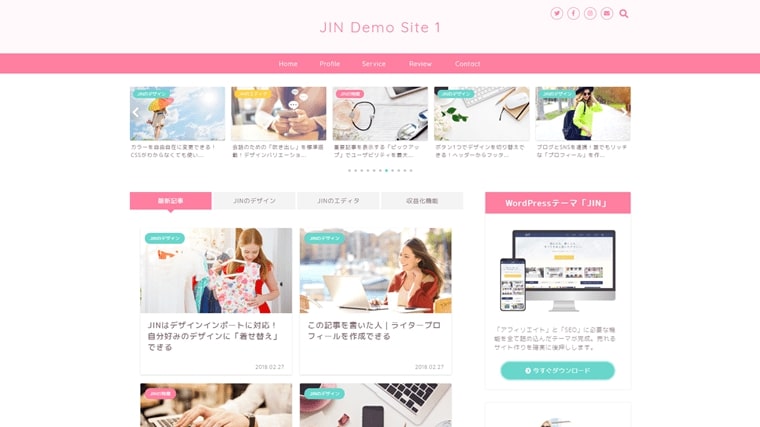
こちらのデモサイトのように、JINでは異なるデザインのサイトに簡単に変更することができます。
デザインの着せ替え方法は下記を参照してください。
▼JINのデザインを着せ替えする方法▼
[blogcard url=”https://jin-theme.com/manual/kisekae/”]
デザインに関する細かな設定
スマホトップページの文字を大きくする
JINのデフォルト設定ではスマホトップページの記事タイトルが小さくて読みづらいと感じましたので、下記を参照して文字サイズを変更しました。
▼スマホトップページの文字を大きく▼
[blogcard url=”https://toushi-syoshinsya.com/jin-customize#i”]
見出しデザインの変更
記事の見出しのデザインの変更をボタン選択で簡単に行うことができます。
▼見出しのデザインを変更する▼
[blogcard url=”https://jin-theme.com/manual/midashi-design/”]
ブログサイトに関する設定
OGP設定(SNSに関する設定)
サイト内におけるSNSに関する設定を行えます。
TwitterやFacebookなどをブログで活用する場合は、下記を参照して設定しておきましょう。
▼OGP設定▼
[blogcard url=”https://jin-theme.com/manual/ogp/”]
お問い合わせフォームの作り方
サイト内にお問い合わせフォームを設置する方法です。
Googleアドセンスを申し込む場合は、お問い合わせフォームの設置が審査に通るための必須要件になっているようなので、下記を参照して設定しておきましょう。
▼お問い合わせフォームの作り方▼
[blogcard url=”https://jin-theme.com/manual/contact/”]
上記マニュアルページだけでは少しわかりにくかったので、私は下記も参照させていただきました。あわせて確認してみてください。
▼参考ブログはこちら▼
[blogcard url=”https://my-util.com/contact-form-setting/”]
グローバルメニューの設定方法


トップページの赤枠の位置にグローバルメニューを設定できます。
スマホから見た場合は下図の赤枠部分をタップするとグローバルメニューが展開します。


設定は下記を参照してください。
▼グローバルメニューの設定方法▼
[blogcard url=”https://jin-theme.com/manual/#glonavi-design/”]
スマホフッターメニューの設定


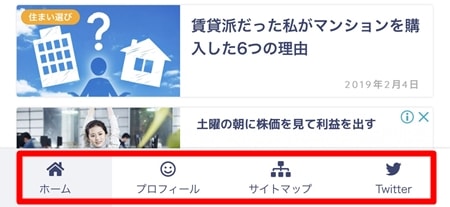
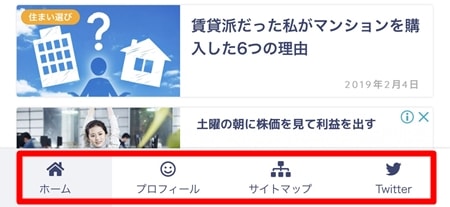
スマホでサイトを見たときに、フッター部分に赤枠のようなアイコンを出す設定です。
▼スマホフッターメニューの設定方法▼
[blogcard url=”https://jin-theme.com/manual/s-footermenu/”]
上記マニュアルページだけではアイコンの設定がわかりにくかったので、私は下記も参照させていただきました。あわせて確認してみてください。
▼参考ブログはこちら▼
[blogcard url=”https://cyocogumix.com/archives/589″]
スマホスライドメニューの設定


スマホで見たときにヘッダー部分に赤枠のようなスライドメニューを設定することができます。
アイコンの設定はスマホフッターメニューの時と同じやり方です。
▼スマホスライドメニューの設定方法▼
[blogcard url=”https://jin-theme.com/manual/slide-menu/”]
「コンテンツマガジン」の作り方


トップページに赤枠のような主要カテゴリの記事だけをピックアップして表示させる機能を設定できます。
記事が少ないうちは不要ですが、ある程度記事が増えてきたときに下記を参照して設定しておきましょう。
▼コンテンツマガジンの作り方▼
[blogcard url=”https://jin-theme.com/manual/contents-magazin/”]
ライタープロフィール(この記事を書いた人)の設定


ブログ記事の最後にこのようなプロフィールを差し込む設定です。
記事を読んでもらった後に自然に目に入る位置なので、プロフィールやTwitterアカウントを見てもらいやすくするために私は設定しています。
▼ライタープロフィール設定▼
[blogcard url=”https://jin-theme.com/manual/writer-profile/”]
JINの記事編集に関すること


JINで設定されている機能を活用することで、デザイン性の高い記事レイアウトを簡単に編集することができます。
まだそんなに使いこなせているとはいえないのですが、よく使う機能をまとめてみました。
目次の作り方
設定した見出しのタイトルを自動で目次としてレイアウトしてくれる機能です。
記事全体の内容を把握することができ、リンクでスクロールすることもできるので、ユーザーの利便性向上にもつながります。
▼目次の作り方▼
[blogcard url=”https://jin-theme.com/manual/mokuji/”]
長い記事だと下の方へ行くと目次の意味が無くなってしまうので、サイドメニューの追尾ウィジェットに目次を表示して活用することができます。
下記ブログを参照して設定させていただきました。
▼参考ブログはこちら▼
[blogcard url=”https://50blog.org/mokuji/”]
また、私の場合はなぜか目次のスクロール移動が少しずれて表示されていたのですが、こちらはTOC+の設定で調整することができます。
下記ブログを参照して直すことができました!
▼参考ブログはこちら▼
[blogcard url=”https://wpno.jp/2017/11/6952/”]
ブログカードの使い方


JINではエディター画面にURLを貼りつけるだけで、上記のようなブログカードにデザインされて表示してくれます。
便利な機能なのですが、外部リンクに対しては残念ながら未対応となっています。
外部リンクも同じようなデザインで表示する方法がないか探していたところ、「Pz-LinkCard」というプラグインを導入することでできるようです。
下記を参照して当ブログでも導入することができました。
▼参考ブログはこちら▼
[blogcard url=”https://popozure.info/20180805/13114″]
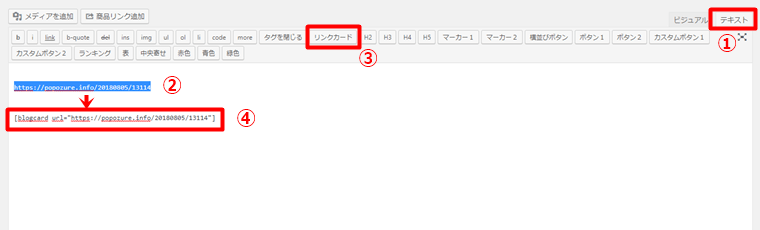
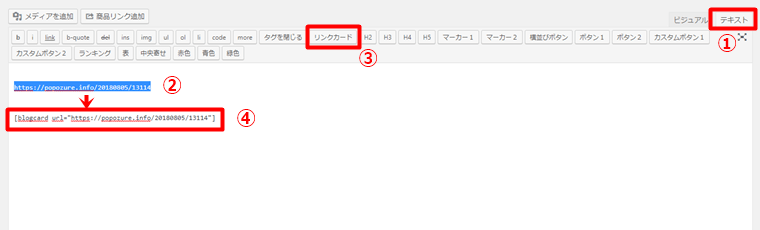
ただし、エディター上でURLを貼りつけるだけでは表示することができません。
テキストエディターに変更してURLをリンクカードに設定することでレイアウトを変更することが可能です。


- テキストエディターのタブに変更
- 外部リンク先のURLを選択
- リンクカードボタンをクリック
- ブログカードの記述が追加されます
これで更新をすれば下記のように外部リンクもブログカード方式で表示されます。
[blogcard url=”https://jin-theme.com/”]
吹き出しの使い方



▼吹き出しの使い方▼
[blogcard url=”https://jin-theme.com/manual/atlas-editor03/”]
ショートコードの使い方
記事を読みやすくわかりやすくするためのショートコードがいろいろ準備されています。
行間の広さを設定できます
行間の広さを設定できます
行間の広さを設定できます
行間の広さを設定できます
このように行の間隔をささっと調整できたり、
評価:
こういった5つ星のレビューもエディターから簡単に作ることができます。
▼ショートコードの使い方▼
[blogcard url=”https://jin-theme.com/manual/shortcord/”]
JINのショートコードがTwitterカードなどに反映されてしまう


Twitterなどで記事を紹介するときに、JINのショートコードが反映してしまって、見栄えが悪いとお困りの方へ。
私も同じ事象でしばらく悩みました。
WordPressテーマ「JIN」を使ってて、画像みたいにTwitterカードにショートコードが表示されちゃう症状にお悩みの方へ。
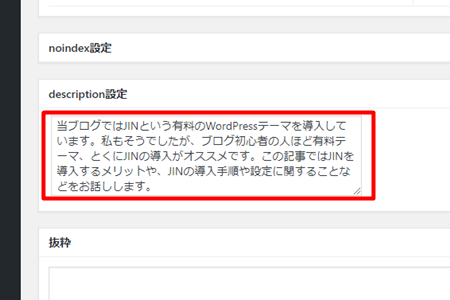
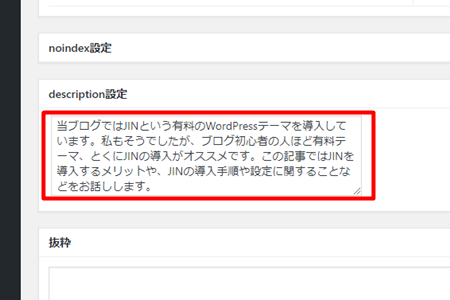
記事のdescription設定にテキスト入力しておけば回避できます。
フォーラムでひつじさん(@hituji_1234)に教えて頂きました。
ひつじさんありがとうございます!#ブログ初心者 pic.twitter.com/BuHFsQS9NH
— ぽけご@ブログ×生成AIを研究中 (@enjoymylife40) April 5, 2019
結論だけいうと、WordPressの記事編集画面で下の方に、「description設定」という項目があるので、そこに記事の概要を差し込んでおくと、その内容が表示されるようになります。


ちなみに一度ショートコードを表示させてしまうと、Twitter側のキャッシュをクリアしないと切り替わりません。
そのやり方は以下でご確認ください。
JINを活用した本格的なWordPressブログ運営
ここからは、JINを活用したWordPressブログの運営を本格的に進めていくにあたり、困りごとやヒントとなる事項についてご紹介します。
要するに、私自身がWordPress運営をするうえで、経験したことをまとめているのですが、ご参考としていただける点があれば、参照してみてください。
ブログの書き方について
私自身もいろいろなサイトを見ながら学んだ、検索エンジンに強い「Webライティング」に関して、初心者目線でまとめてみた内容です。
現在も記事執筆のベースはこのやり方を踏襲しています。
▼WordPressブログの書き方▼


WordPressの使い方
有料テーマのJINを使うことで、WordPressの細かな設定の手間は大きく省くことができるのですが、自身のブログをよりよくするために、あれこれ設定したくなるもの。
WordPressブログを運営するうえで、忘れてはいけない大事なものから、かゆい所に手を届かせる細かな設定など、自身で経験したことを中心にまとめています。
▼WordPressブログの使い方▼




ブログが書けなくなった時の対処法
私自身も経験したのですが、ブログ運営を続けていると、ある日突然にブログを書く意欲を失ったり、記事の執筆がぜんぜん前に進まなくなる事態に直面します。
その時にどのように考え、どう対処して乗り切るかを、自身の経験に基づいてまとめてみました。
▼ブログが書けなくなった時の対処法▼


文章力に自身がなければ推敲・校正ツールを使ってみよう
ブロガースキルを上げるためには、文章力の向上が必須ですが、その補助として「推敲・校正ツール」を使うとどうなるか、初心者なりに経験してみたレポートです。
▼推敲・校閲支援ツール「文賢」について▼


ブログのリライトについて
初心者がブログのリライト(書き直し・加筆)するうえで、注意するべきことや具体的なやり方についてまとめています。
▼ブログのリライトについて▼


「ココナラ」でイラストやロゴを外注する
自身に絵心がある人は問題ないですが、私もそうですが「絵やデザインは苦手」という場合は、ブログで使うロゴやイラストは、「ココナラ」で外注するのが一番です!
ココナラであれば1,000円~で依頼できますし、やり方も簡単です。
私のブログで使用しているロゴやイラスト、マスコットもすべてココナラで依頼しました。
▼ロゴやイラストをココナラで依頼する方法▼


Googleアドセンスに合格する方法
ブログの収益化において、まず最初にクリアしたいステップが、「Googleアドセンスに合格」することでしょう。
当ブログでは、開設2週間で12記事くらいの時に合格したのですが、初心者なりに合格した理由や準備しておくべきことなどをまとめてみました。
▼初心者がGoogleアドセンスに合格する方法▼


まとめ
以上、WordPressテーマ『JIN』について私がこれまで調べたり使ってきたことなどをまとめてみました。
他の有料テーマを使ったことがないので比較することはできませんが、初心者ではじめた私でも十分に使っていけるくらいなので、JINは初心者におすすめのテーマだと思います。
正直なところ、まだデザインや細かな設定を十分に行えていないので、JINというテーマを使いこなしているというにはほど遠いと思います。
JINの設定関係の全体をつかむには、下記ブログでも分かりやすくまとめられていますので、そちらもぜひ参照してみてください。
▼参考ブログはこちら▼
[blogcard url=”https://kurone43.com/jin-demo/”]
▼こちらも合わせてどうぞ▼

